 |
| Hasil yang akan anda ciptakan |
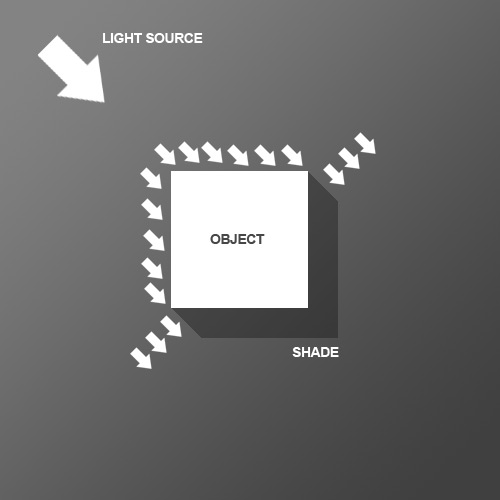
Sumber Cahaya
Jadi sebelum kita memulai tutorialnya, berikut adalah sedikit diagram tentang bagaimana cahaya bisa menabrak benda. Di sini kita memiliki benda persegi di tengah dengan cahaya yang datang dari kiri atas. Anda dapat melihat di mana cahaya menyentuh objek, bayangan dilemparkan ke sisi lain.
Perhatikan bahwa bayangan bukanlah bayangan jatuhkan Photoshop, yang membuat objek terlihat seperti melayang di atas kanvas. Di sini kita ingin objek terlihat seperti benda tiga dimensi menempel di kanvas, mengekstrusi jika Anda suka. Sekarang beritahu saya apa lagi situs tutorial Photoshop yang memberi Anda diagram? Ini seperti kembali bersekolah!

Langkah 1
Kami memulai tutorial dengan menggambar Gradien Linear halus dari abu-abu gelap ke abu-abu gelap. Perhatikan bahwa karena kita ingin cahaya kita datang dari kiri atas, di situlah bagian dokumen yang lebih terang.

Langkah 2
Sekarang kita pasang beberapa teks. Saya telah menggunakan font yang sangat keren yang disebut Agency FB, yang memiliki nuansa kental dan sulit untuk melakukannya. Anda harus membuat teks berwarna biru abu-abu - # c2c8d4 tepatnya.

Langkah 3
Selanjutnya Ctrl-klik layer teks dan buat layer baru di atasnya. Pada layer baru, dengan seleksi yang masih dipegang, gambarlah gradien linier dari # 495a79 menjadi transparan dari kanan bawah ke kiri. Jadi dengan kata lain Anda menggelapkan hak kanan seperti yang ditunjukkan.

Langkah 4
Atur warna foreground Anda ke Black (Anda bisa melakukan ini dengan menekan huruf 'D' pada keyboard Anda yang mengembalikan defaultnya).
Sekarang Ctrl-klik layer teks lagi dan buat layer baru di bawah layer teks. Sekarang tekan panah ke bawah pada keyboard Anda sekali dan panah kanan pada keyboard Anda sekali. Kemudian tekan Alt + Backspace untuk mengisinya dengan warna hitam. Kemudian tekan ke bawah dan ke kanan lagi satu kali dan isi dengan warna hitam. Setiap kali Anda akan bergerak 1px kanan dan 1px ke bawah. Anda harus mengulangi proses ini sekitar 30 kali (karena itulah penting untuk menggunakan Alt + Backspace alih-alih alat Isi).
Perhatikan juga bahwa untuk memindahkan pilihan tapi tidak mengisi saat Anda menekan tombol panah Anda, Anda harus memiliki salah satu alat Marquee. Jika Anda beralih ke Move Tool (V) saat Anda menekan ke bawah dan kanan Anda benar-benar akan memindahkan pengisian hitam serta pemilihan dan hanya akan mengisi piksel yang sama berulang-ulang.

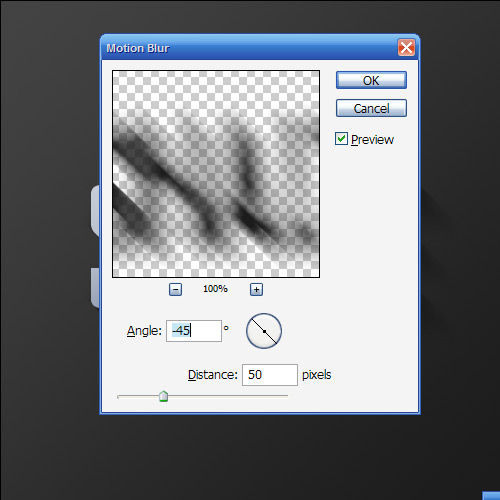
Langkah 5
Inilah yang seharusnya Anda miliki sekarang. Sekarang batalkan pilihan dan pastikan Anda berada di lapisan bayangan, lalu masuk ke Filter> Blur> Motion Blur dan gunakan nilai -45 derajat dan jarak 30px.

Langkah 6
Atur layer bayangan Anda ke Multiply dan sekitar 40% Opacity lalu tahan Shift dan tekan panah ke bawah dan kemudian panah kanan. Ini akan memindahkan objek Anda ke kanan dan turun masing-masing 10px (Shift memberi tahu Photoshop untuk pergi 10px sekaligus daripada 1). Sekarang Anda mungkin memiliki beberapa bagian buram bayangan yang mencuat ke atas dan kiri objek. Jika demikian, ambil penghapus lunak kecil dan hapus dengan lembut apa pun yang tidak boleh diarsir (ingat diagram di awal).

Langkah 7
Selanjutnya duplikat layer bayangan, tahan Shift dan gerakkan ke bawah dan ke kanan lagi. Kemudian jalankan filter Motion Blur lagi dengan jarak 50px kali ini dan atur layer ini ke Multiply dan 20% Opacity. Ini hanya untuk memberi bayang-bayang kita lebih banyak jejak.

Langkah 8
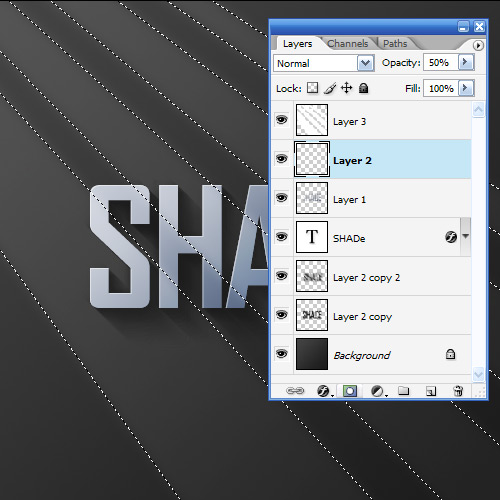
Sekarang buat layer baru di atas semua lapisan lainnya, tahan Ctrl dan klik layer teks utama untuk memilih pikselnya dan kembali ke layer baru Anda mengisi seleksi dengan White. Jangan lepaskan seleksi dulu. Sebagai gantinya tekan ke bawah dan kanan satu kali untuk bergerak 1px pergi lalu tekan Delete.
Setel lapisan putih tipis ini menjadi sekitar 80% Opacity.

Langkah 9
Seperti yang Anda lihat, garis putih tipis memberi semacam efek sorot di mana sumber cahaya menabrak teks dan memberi kesan bahwa teks lebih tiga dimensi.

Langkah 10
Selanjutnya kita ingin membuat beberapa aliran cahaya alami. Buat layer baru di atas yang lainnya dan gambar empat atau lima segi empat putih kira-kira mirip dengan yang ditunjukkan (yaitu semakin gemuk saat turun).

Langkah 11
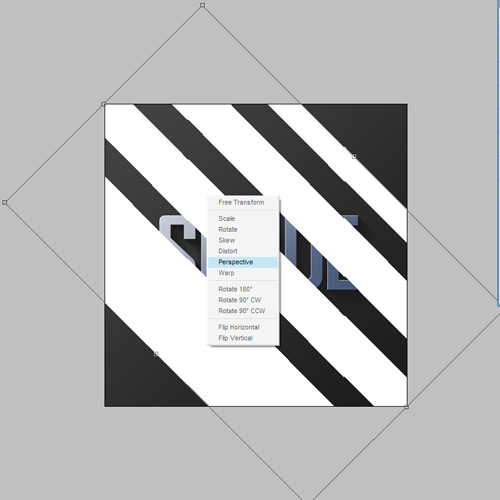
Sekarang tekan Ctrl + T untuk mengubah dan memutar dan memperbesar persegi panjang seperti yang ditunjukkan. Sekarang biasanya Anda akan menekan Enter saat Anda selesai, tapi kali ini jangan sampai hilang dulu. Sebagai gantinya, klik kanan dan Anda akan mendapatkan menu pop up yang menunjukkan jenis transformasi lainnya yang dapat Anda lakukan. Pilih Perspektif. Alasan penting untuk melakukan ini dalam satu langkah adalah agar Anda tidak kehilangan kotak pembatas Anda. Jadi ambil kiri atas dua titik dan mendekatkan keduanya sehingga cahaya tampak datang dari satu tempat dan menyebar.

Langkah 12
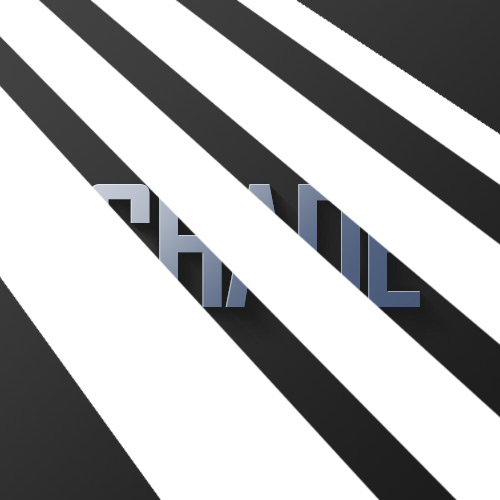
Di sini kita memiliki empat strip "cahaya" kita. Sekarang atur layer ke Overlay dan 20% Opacity lalu masuk ke Filter> Blur> Gaussian Blur dan berikan radius blur 6px.

Langkah 13
Anda sekarang harus memiliki sesuatu yang terlihat seperti ini.

Langkah 14
Sekarang karena strip tipis itu dimaksudkan untuk menjadi ringan, akan masuk akal jika lapisan sorot kita hanya menunjukkan di mana cahaya itu benar? Jadi Ctrl-klik layer light lalu klik pada highlight layer dari tadi, kemudian saat seleksi masih menyala, klik tombol Add Layer Mask (ini adalah satu di bagian bawah palet layer di sebelah kanan 'f 'icon). Ini akan membuat Mask yang hanya menampilkan highlight layer dimana cahaya tumpang tindih.

Langkah 15
Jadi kamu bisa berhenti disini; Ini sudah terlihat cukup bagus, tapi kami akan menyelesaikan efek ini dengan menambahkan beberapa pencahayaan hangat.

Langkah 16
Jadi pertama-tama buat layer baru tepat di atas latar belakang dan isi dengan warna merah muda - # 9d506c.

Langkah 17
Sekarang atur blending mode warna pink ke Color dan opacity menjadi 20%. Ini memberikan latar belakang kita kehangatan yang indah kemerahan. Di atas ini kita bisa mencampuradukkan beberapa kuning. Jika kita tidak memasukkan pemeran kemerahan di bawahnya, hasilnya keluar dengan pandangan terlalu kuning dan tidak terlalu nyata.

Langkah 18
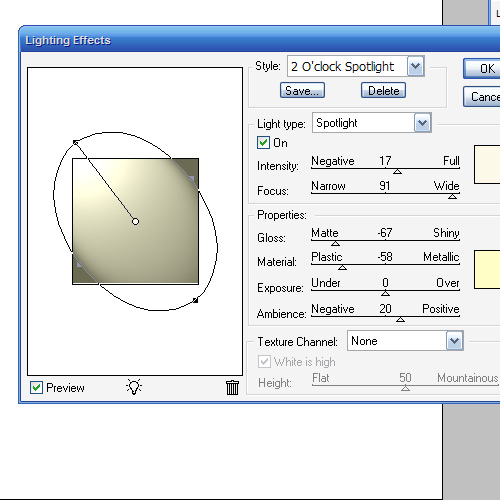
Selanjutnya kita buat layer diatas pink. Isi seluruhnya dengan warna putih lalu masuk ke Filter> Render> Lighting Effects. Saya tidak sering menggunakan Lighting Effects, tapi memang ada satu preset keren yang disebut Two O'clock Spotlight, yang bisa Anda pilih dengan membuka Style di bagian atas dan melihat melalui pilihannya. Anda cukup bisa menggunakan ini sebagai default, tapi untuk tujuan kita, ini membantu memperpanjang elips agar lebih lama (yaitu sorotan sedikit lebih jauh).

Langkah 19
Sekarang kita atur layer pencahayaan ke Overlay dan ada yang seperti gambar di bawah ini. Sekarang duplikat layer itu, pindahkan ke atas semua yang lain dan setel ke 40% Opacity. Ini memastikan pencahayaan hangat kita juga berinteraksi dengan teks dan tidak hanya latar belakangnya.

http://psd.tutsplus.com/tutorials/text-effects-tutorials/using-light-and-shade-to-bring-text-to-life /
Kesimpulan
Akhirnya, kami menduplikat layer pencahayaan teratas sekali lagi dan mengaturnya ke Opacity 65%, lalu klik tombol Add Layer Mask pada palet layer lagi dan gambar gradien putih ke putih dari atas kiri ke kanan bawah. Hal ini membuat lapisan pencahayaan ekstra memudar saat turun dengan benar.

ConversionConversion EmoticonEmoticon